Dashboard Design View
The Design view is the view that should be used to configure the dashboard layout.

Tip
If the Dashboard tree object is empty (i.e. does not have a saved design) this view is the default view for the object.
The design view is used to define the positioning and types of widgets to be displayed in the operational view.
Each widget is associated with one Stored Query Object and one or more Network objects. The networks must be of the same type.
The Stored Query Object must have one or more SQL Select expressions.
Each widget has a number of other properties, which are dependent on the widget type. Refer to the table below for details.
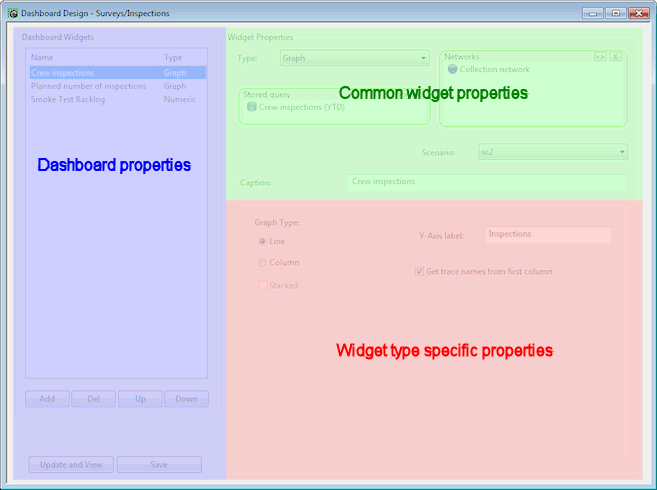
The Design View has 3 main panels as shown in the screenshot below.
 Show me
Show me
The following table summarises the options available in the panels of the design view:
|
Area
|
Option
|
|
Dashboard properties
|
This area displays the dashboard widget list, by name and type.
Widgets can be added, removed and reordered here:
Add - Click this button to add a new widget. This displayed the Add Dashboard Widget dialog.
Del - Click this button to delete the currently selected widget.

Please Note
Widget deletion is immediate (no prompt) so please use the Del button with care.
Up - Places the current widget higher up on the dashboard normal view.
Down - Places the current widget lower down on the dashboard normal view.
Update and View - updates the dashboard normal view with the latest network conditions and displays it.
Save - save the current widget configuration.
|
|
Common widget properties
|
The widgets are configured in this panel
Type - dropdown list of widget types. To change the widget type, select a different type in this dropdown list.
Stored Queries - drag an SQL query (or use the  button to browse for a query) from the Explorer Window. button to browse for a query) from the Explorer Window.
Networks - drag one or more asset networks or asset groups (or use the  button to browse for them) from the Explorer Window. button to browse for them) from the Explorer Window.
 Tip
Please note that when Asset Groups are selected the Networks box will contain the networks within the Asset Groups rather than the Groups themselves.
Scenario - dropdown list of Scenarios, enabled when only one Network is selected. Select the scenario to be queried.
- The selected scenario will be queried even if the SQL query refers to a different scenario, unless the SQL Query Scenario option is selected
- If the SQL Query Scenario is selected, specific scenarios referred to in the SQL query will be used.
Caption - widget caption that will appear in the normal view.
|
|
Widget type specific properties
|
This panel is widget type specific.
The following tables summarise the options available for each widget type.
Numeric
|
Option
|
Description
|
|
Units
|
Dropdown list containing all the units available. This is the same list as the global units available in the Options dialog
Select a unit if required.
Disabled if the checkbox below is enabled.
|
|
Display value as percentage of
|
Tick the check box to indicate that the value is to be displayed as a percentage of a user-defined value specified in the text box to the right.
|
|
Background
|
Colour to use for the background gradient of the numeric widget box.
|
|
Colour of the number can be set using thresholds:
|
|
Background colour for values less than
|
Colour to use for the background gradient of the numeric widget box, if the number is smaller than the user-defined value specified in the text box to the left.
This control can be used if you want to provide visual cues.
|
| Background colour for values greater than |
Colour to use for the background gradient of the numeric widget box, if the number is greater than the user-defined value specified in the text box to the left.
This control can be used if you want to provide visual cues.
|
Pie Chart
|
Option
|
Description
|
|
Slice per row
|
Default option.
Labels are the results from column 1 and values are the results from column 2.
|
|
Slice per column
|
Labels are the column names from one of more queries and values are the results from row 1.
|
| Style |
Doughnut - functionally identical to a pie chart, with the exception of a blank centre and the ability to support multiple statistics as one.
2D - 2D pie chart.
3D - Default option. Used to give the chart a 3D look, the 3D chart is often used for aesthetic reasons.
|
|
Size multiplier
|
Value by which the default pie chart size (height and width) is to be multiplied.
Default value is 1.
This property affects the rendering of the pie chart on the normal view. If the number of categories is greater than 10, set the property to a value greater than 1 so that all the categories are displayed. If the property is set to 1 in this case categories with an index greater than 10 will be collated into a generic category called Other.
 Tip
The maximum number of categories that can be displayed on a pie chart is limited to 10 * n for a size multiplier of n, so ensure this property is set to a value that allows every returned category to be displayed as a separate entity.
|
Graph
x-values are taken from the first column of each SELECT statement and y-values from column 2, and subsequent columns of each statements. Please refer to the SQL-related links at the bottom of this topic for more information.
|
Option
|
Description
|
|
Graph type
|
Line - Default option. The graph is a line graph with a scaled continuous x-axis. X-values for a line graph should be dates or numbers.
Column - The graph is a column graph with discrete groupings on the x-axis. X-values for a column graph can be dates, numbers or strings.
 Tip
Duplicate values for the same fields at the same x-point are accumulated for column graphs.
Stacked - This option only applies to column graphs and stacks each trace on top of each other for the same X-axis value, instead of displaying the traces side by side.
|
|
Y-axis label
|
Label for the Y-axis (optional).
|
| Get trace names from first column |
Get trace names from first column -Not selected by default. Select this option if you wish to group values in column 1. For example, if column 1 has got contractor names Get trace names from first column will map the values to the trace names and the values in column 2 will be used as the x-values for the graph.
|
Table
|
Option
|
Description
|
|
Width multiplier
|
Value by which the default table width is to be multiplied.
Default value is 1.
This property affects the rendering of the table on the normal view. If required, set it to a value other than 1 to remove the horizontal scroll bar that may be displayed otherwise.
|
| Height multiplier |
Value by which the default table height is to be multiplied.
Default value is 1.
This property affects the rendering of the table in the normal view. If required, set it to a value other than 1 to remove the vertical scroll bar that may be displayed otherwise.
|
|
Widget examples as well as the associated SQL can be found in the Widgets topic.
 Tip
Tip 
 Tip
Tip
 button to browse for a query) from the
button to browse for a query) from the